Mivel a Weblap-Építő egy intuitív, összetett alkalmazás, ezért csak az alapokat mutatjuk be pár lépésben. Ezt követően már Ön is könnyűszerrel felfedezheti a szolgáltatás egyéb funkcióit! Legelső lépésben távolítsuk el (töröljük vagy nevezzük át) az index.html fájlt a munkakönyvtárból. (Ez vagy a public_html vagy a private_html mappában található, attól függően, melyiket használjuk.)
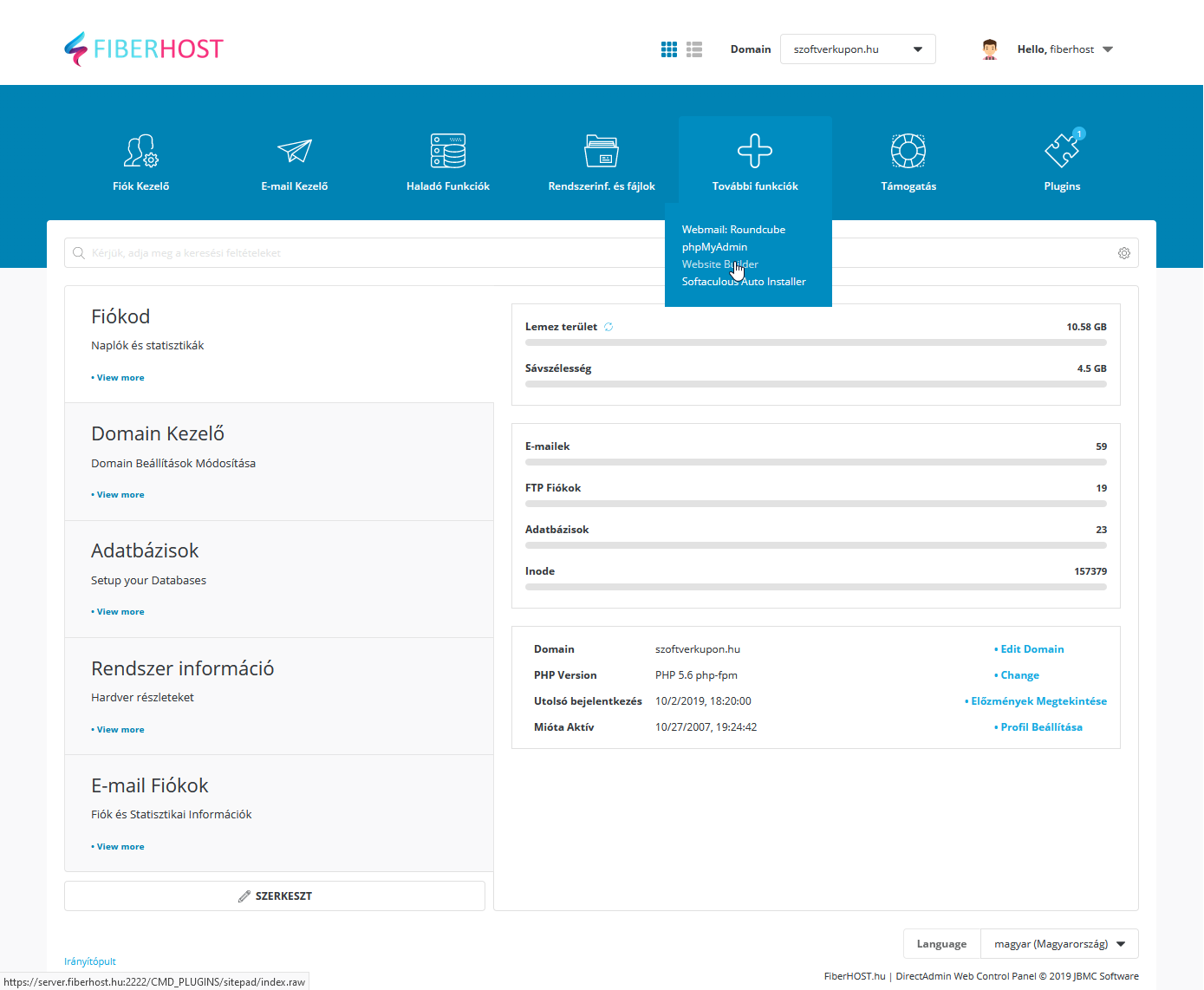
- Lépjünk be a DirectAdmin felületre.
- Válasszuk ki a legördülő menüből a További funkciók → Weblap-Építő alkalmazást.

Az alkalmazás használatát legegyszerűbb empirikus úton bemutatni:
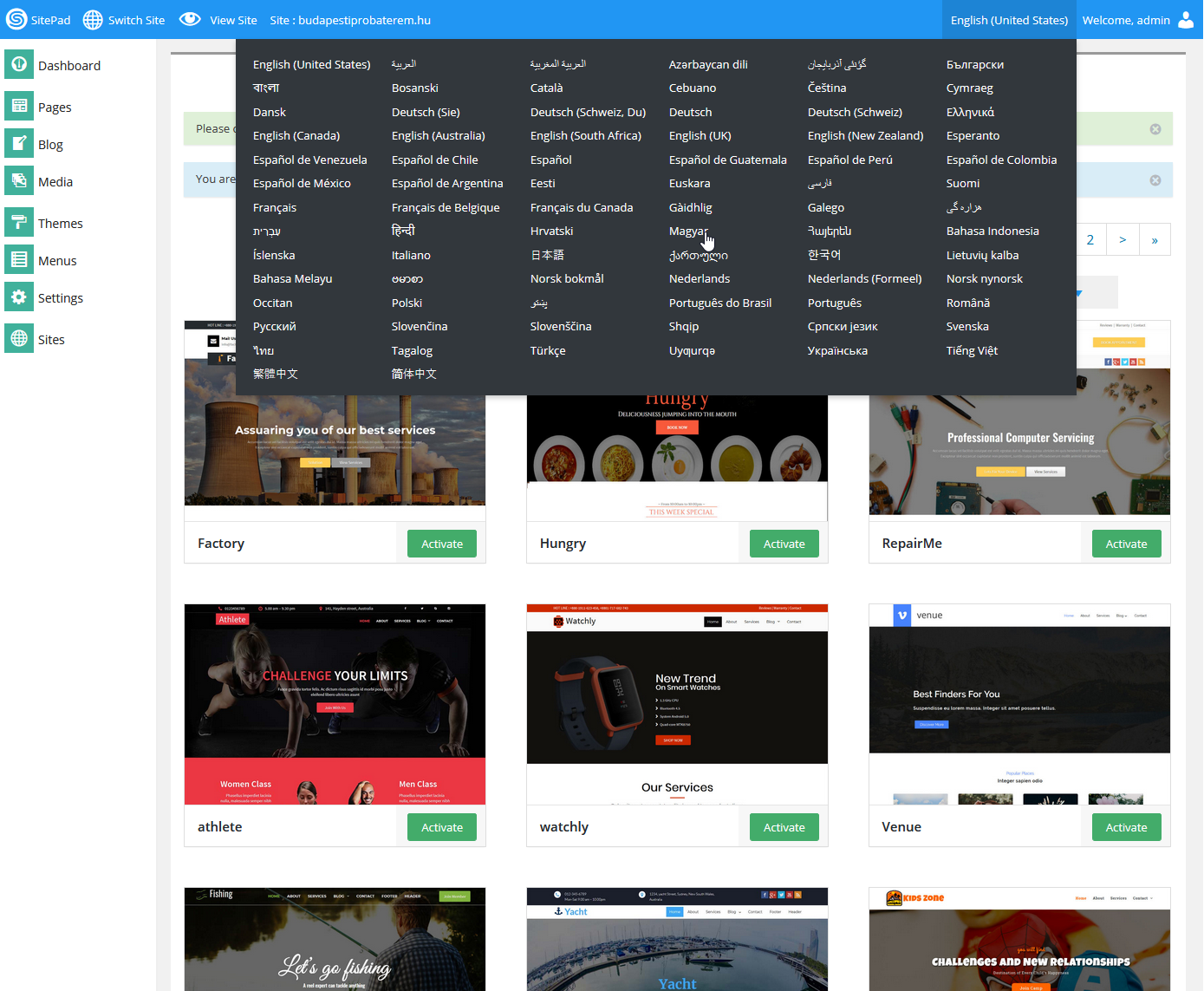
1) Állítsuk be a magyar nyelvet alapértelmezettnek a felületen:

2) Ellenőrizzük a kék menüsorban, hogy a szerkeszteni kívánt domainnév került kiválasztásra. Az ott látható domainnevet az Alapértelmezett Domain kiválasztásával tudjuk módosítani.

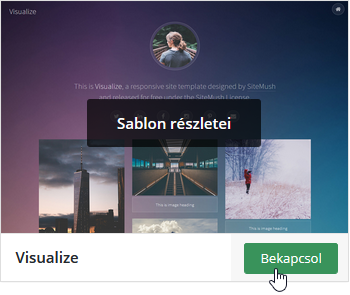
3) Ha megbizonyosodtunk afelől, hogy a megfelelő domainnév alatt kezdjük a munkát, válasszuk ki a nekünk szimpatikus témát, majd a kiválasztáshoz kattintsunk a téma alatt látható zöld Bekapcsol gombra!

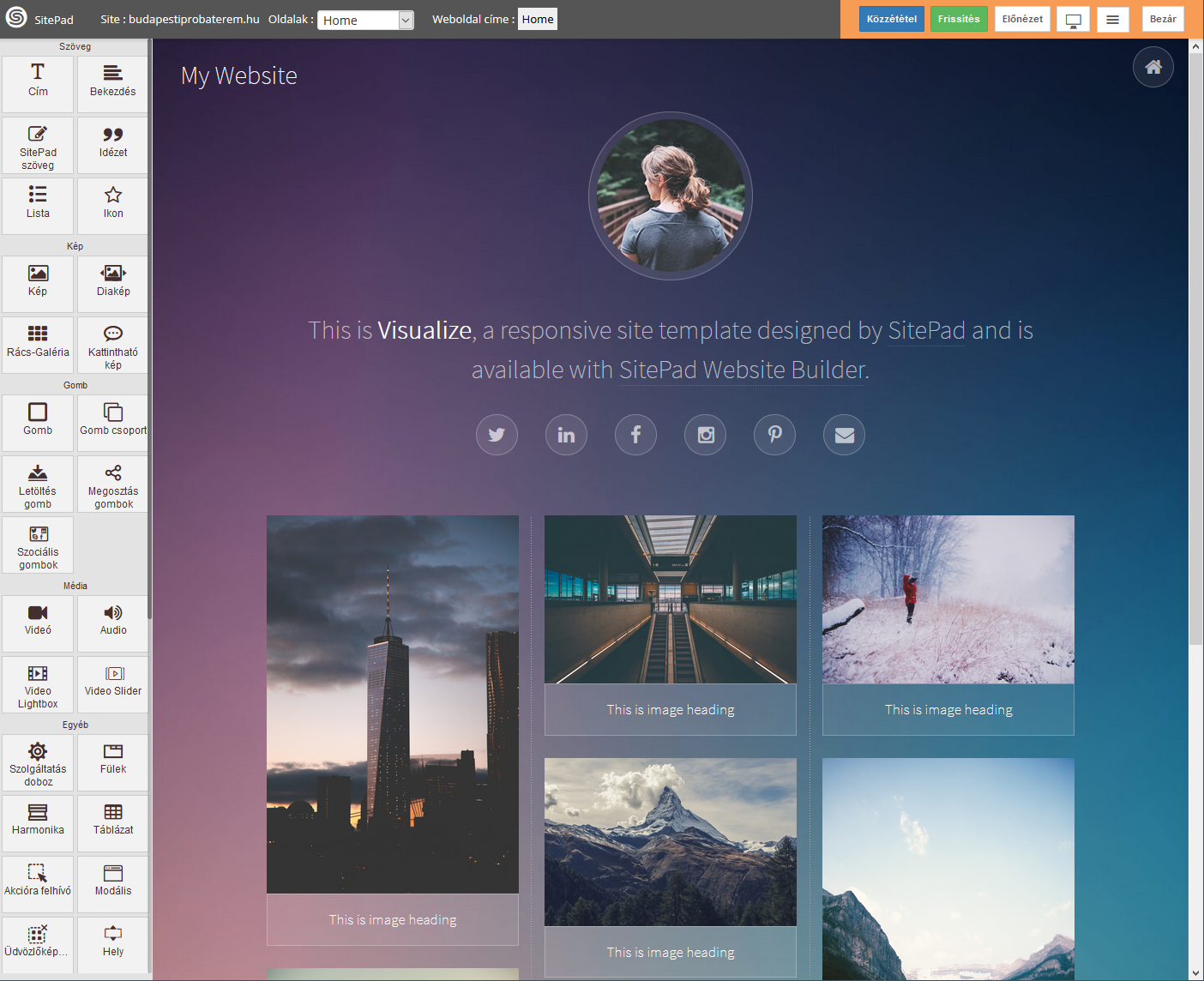
4) A téma betöltése pár pillanatot igénybe vehet, ezt követően megjelenik a szerkesztőfelület, ahol elkezdhetjük a munkát. Az oldal az alábbiak szerint épül fel:
- Bal oldalt a blokkpanel látható. Az itt lévő elemeket tudjuk ráhúzni a weboldalunkra.
- Felső szürke/narancs sáv: navigációs eszközöket, valamint a dokumentum mentéséhez szükséges funkciókat tartalmazza.
- Jobb oldal: a szerkeszteni kívánt téma látható.

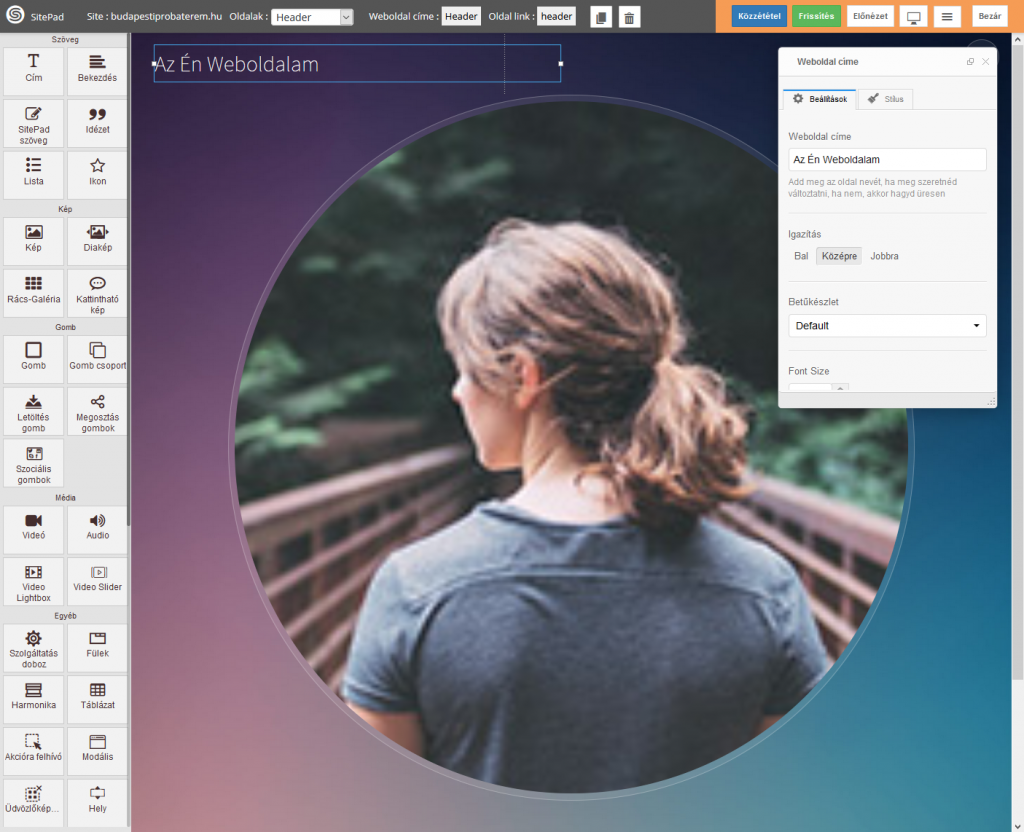
5) A szürke menüsor → Oldalak lenyíló menü alól válasszuk ki a szerkeszteni kívánt oldalelemet. Kezdjük a Header, azaz a fejléc szerkesztésével!
- Kattintsunk kétszer a „My Website” feliratra, és a megjelenő panelen írjuk át a „Weboldal címe” mezőben az általunk választott weboldalnévre!
- Nyomjunk entert, majd kattintsunk a Frissítés zöld gombra a felső narancs menüsorban.

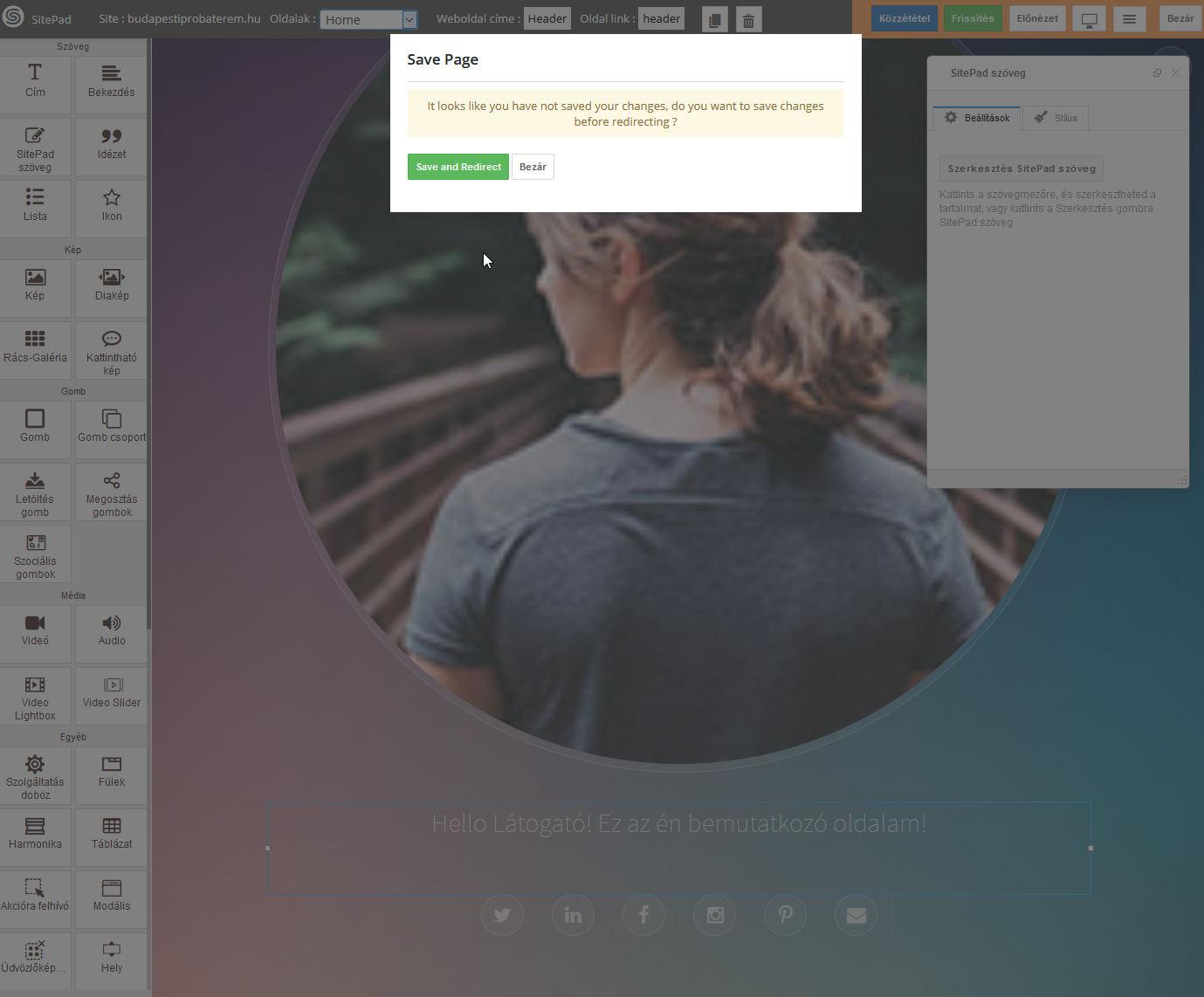
6) Miután végeztünk, a szürke menüsorban az Oldalak menüből válasszuk ki a „Home”, azaz „Főoldal” elemet.

8) Miután végeztünk, kattintsunk a Frissítés, majd a Közzététel gombra! Ezzel kész is, a weboldalunk megjelenik a domainnevünk alatt.